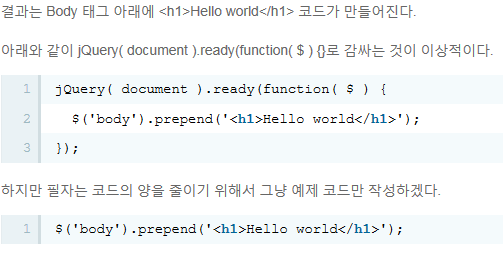
9. jQuery 사용하기 1) 라이브러리 자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어를 라이브러리라고 한다. 2) jQuery jQuery는 DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구이다. jQuery의 효용은 후속 수업을 통해서 살펴보자. jQuery를 사용하기 위해서는 jQuery를 HTML로 로드해야 한다. 아래는 jQuery를 로드하는 방법이다. DOCTYPE html> jQuery( document ).ready(function( $ ) { $('body').prepend('Hello world'); }); 3) jQuery를 사용하여 제어대상을 찾기 아래는 DOM을 이용했을 때와 jQuery를 이용했을 때를 비교한 것이다. 아래 코드는 복잡하다. ..