반응형

1. 앱 실행화면
- 한국어 기반으로 되있는 태블릿에서는 한국어로 표시됨

- 영어기반으로 설정되어있는 태블릿에서는 영어로 표시됨

- 세로화면 일때는 아래와 같이 배치된다.

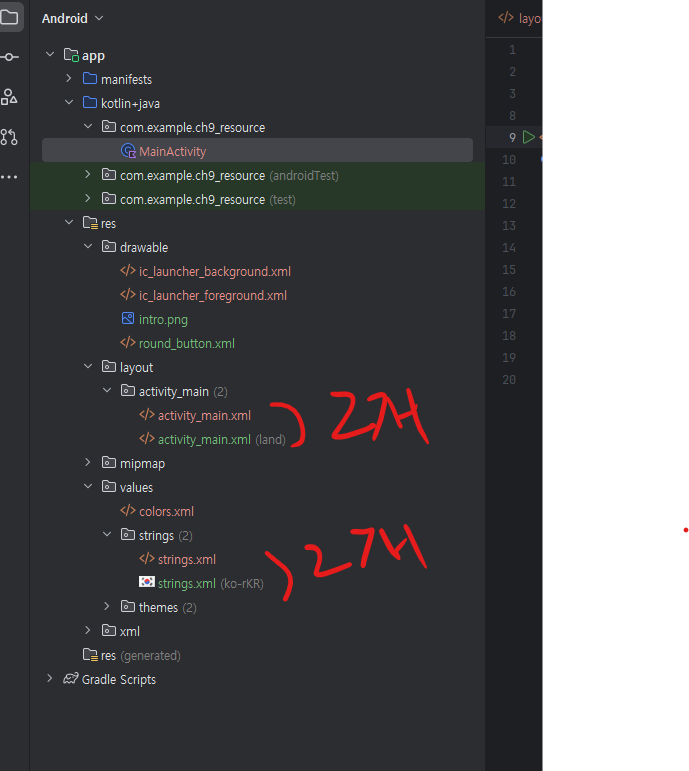
2. 프로젝트 구성
- activity_main.xml 이 두개 임 하나는 가로화면일 때 또 하나는 세로화면일 때임.
- strings.xml 파일도 2개인데 하나는 영어, 하나는 한국어로 구성할 때임

3. string.xml 파일
- 영어로 구성된 리소스 파일
<resources>
<string name="app_name">ch9_resource</string>
<string name="intro_main">
Find your phone contacts on Messenger
</string>
<string name="intro_detail">
blah~blah~blah~blah~
</string>
<string name="intro_more">Learn More</string>
<string name="intro_button">TRUN ON</string>
<string name="intro_delay">NOT NOW</string>
</resources>
- 한국어로 구성된 리소스 파일
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ch9_resource</string>
<string name="intro_main">
메신저에서 휴대폰 연락처에 있는 사람들을 찾아보세요
</string>
<string name="intro_detail">
연락처를 계속 업로드하면 Facebook 및 메신저에서 연결된 연락처를 추천하고 회원님과 다른 사람들에게 더욱 관련성 높은 광고를 표시하여 더 나은 서비스 제공 도움됨
</string>
<string name="intro_more">더 알아보기</string>
<string name="intro_button">설정</string>
<string name="intro_delay">나중에 하기</string>
</resources>
4. actvitity.xml 파일
- 디폴트는 세로화면 일 때임
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:id="@+id/main">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/intro"/>
<TextView
android:id="@+id/mainTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_main"
android:textSize="20dp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/detailTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/mainTextView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_detail"
/>
<TextView
android:id="@+id/delayTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_delay"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/delayTextView"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:text="@string/intro_button"
android:textColor="#FFFFFF"/>
</RelativeLayout>
5. actvitity.xml(orientation을 landscape로 함)
- 가로화면일 때 구성
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:id="@+id/main">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/intro"/>
<TextView
android:id="@+id/mainTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_main"
android:textSize="20dp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/detailTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/mainTextView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_detail"
/>
<TextView
android:id="@+id/delayTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_delay"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/delayTextView"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:text="@string/intro_button"
android:textColor="#FFFFFF"/>
</RelativeLayout>
'프로그래밍 > 안드로이드(코틀린)' 카테고리의 다른 글
| 안드로이드 1 - 스톱워치 기능 만들기 예제 (0) | 2024.08.25 |
|---|