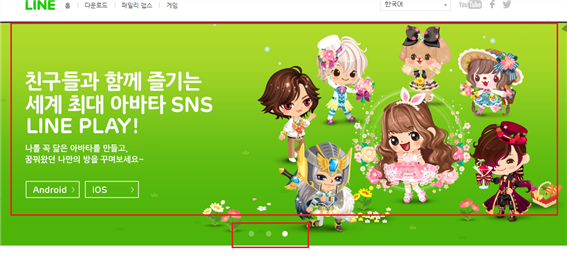
라인같은 사이트를 보면 다음과 같은 이미지 슬라이더가 있습니다. 흰색 버튼을 누르면 화면이 전환됩니다. 이러한 기능을 이번에 구현해봅시다. 화면 구성을 먼저 html의 div 태그로 나누게 되는데 1. slider_panel : 실제 이미지가 들어가는 곳 2. slider_text_panel : 텍스트가 들어가는 곳 3. control_panel : 버튼이 들어가서 클릭시 이미지가 슬라이드됨. 위와같이 div태그로 화면을 구성하였습니다. 소스중에서 css에서 left 속성을 –300으로 보내는 것이 있는데 –300이면 화면 밖이므로 즉, 화면 밖으로 보내서 실제 유저의 화면에는 안보이게 하는 것입니다. 여기서 가장 주의해야 할 점은 제일 상위 css클래스인 animation_canvas(캔버스)는 ove..