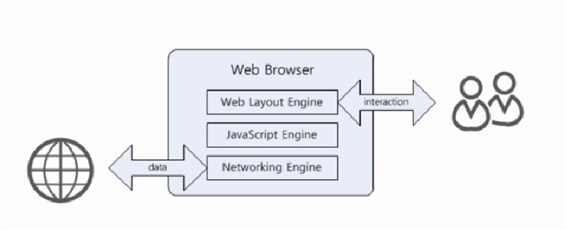
1. 웹브라우저와 자바스크립트 실행환경 2. 웹브라우저 객체 위를 DOM(Document object model)이라고 함 위와 같이 document 객체로 이용해서 접근 가능 3. HTML DOM DOM 트리로 구성하면 오른쪽처럼 구성할 수 있음 위 메소드는 많이 사용한다. 08-01.html DOCTYPE html> 08-01 // 주어진 노드 객체의 모든 자식노드 중 노드타입이 엘리먼트인 노드의 이름을 출력합니다. function printTags(node) { var tags = ''; // 노드타입이 엘리먼트인지를 검사합니다. if (node.nodeType == Node.ELEMENT_NODE) { // nodeName 프로퍼티에 저장되어 있는 노드의 이름을 tags 변수에 저장합니다. tag..