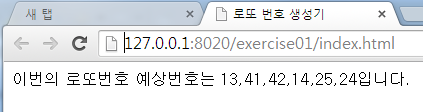
실습 1: 로또 번호 생성기 만들기 프로젝트명 : exercise01 파일명: index.html 요구사항 1. Lotto 생성자 함수는 로또 번호의 범위값(예를 들어 로또 번호가 1번부터 45번까지 있을 경우 가장 큰 값인 45를 사용)으로 사용할 매개변수 numbers와 선택할 공의 갯수로 사용할 매개변수 balls를 가집니다. number와 balls 매개변수에 전달된 인자는 Lotto 생성자 함수 호출을 통해 생성된 객체의 프로퍼티 numbers와 balls에 각각 저장합니다. 2. Lotto 생성자 함수 호출을 통해 생성된 객체는 기본적으로 빈 배열 객체의 프로퍼티 luckyNumbers를 가지며, 이 배열 객체에 getLuckyNumbers() 메소드 호출을 통해 생성된 로또 번호들을 추가합니..