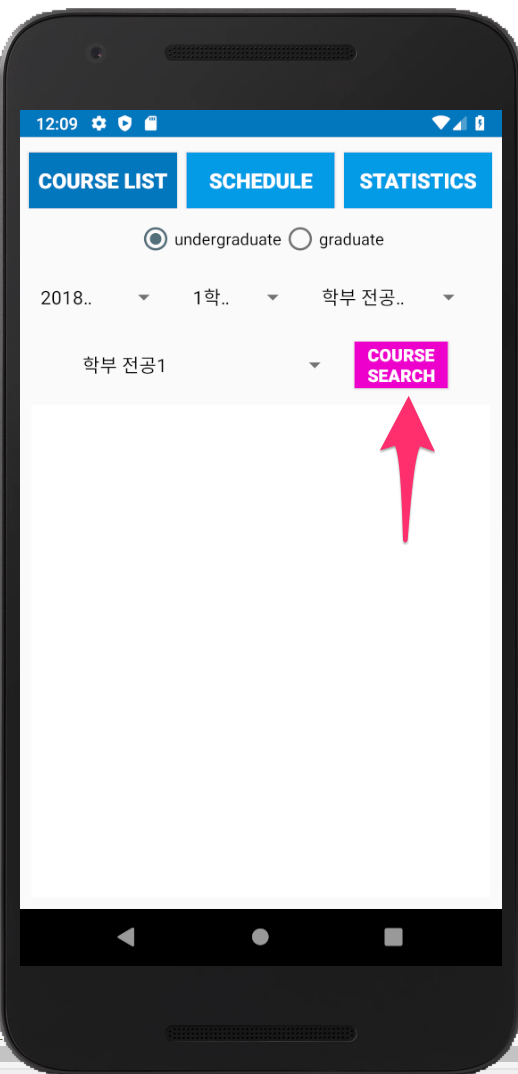
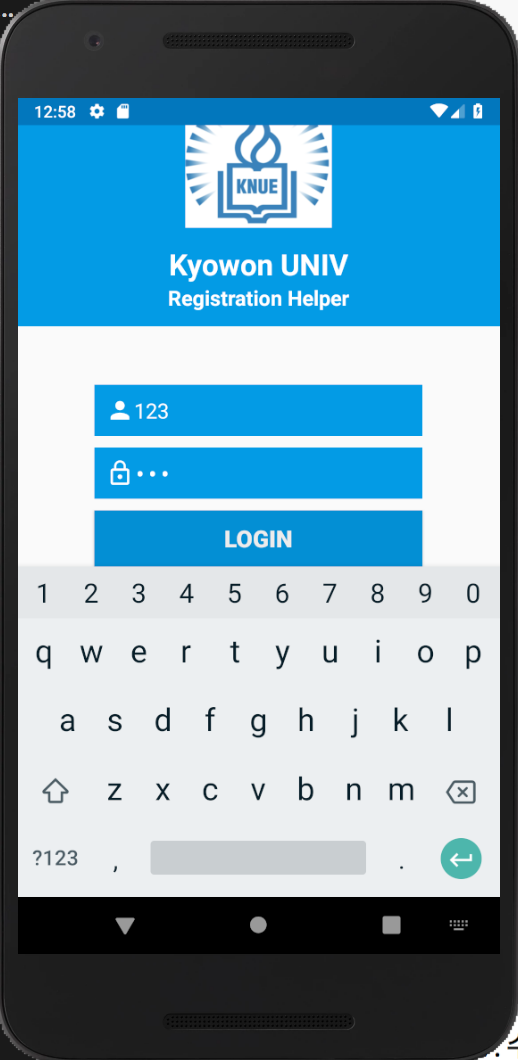
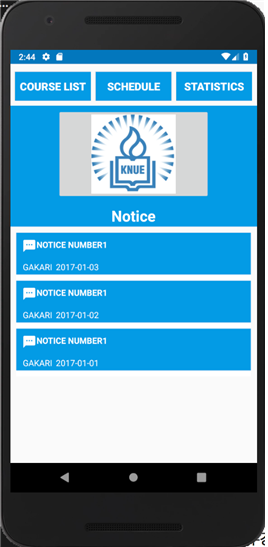
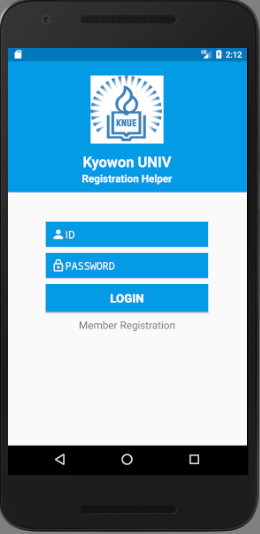
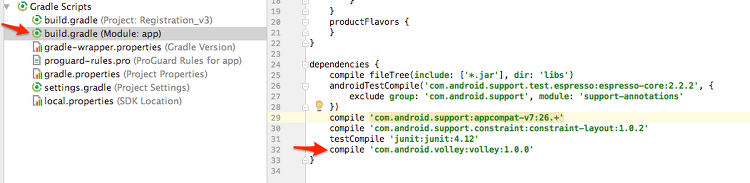
1. 앱 실행화면 - 한국어 기반으로 되있는 태블릿에서는 한국어로 표시됨 - 영어기반으로 설정되어있는 태블릿에서는 영어로 표시됨 - 세로화면 일때는 아래와 같이 배치된다. 2. 프로젝트 구성 - activity_main.xml 이 두개 임 하나는 가로화면일 때 또 하나는 세로화면일 때임. - strings.xml 파일도 2개인데 하나는 영어, 하나는 한국어로 구성할 때임 3. string.xml 파일 - 영어로 구성된 리소스 파일 ch9_resource Find your phone contacts on Messenger blah~blah~blah~blah~ Learn More TRUN ON NOT NOW ..