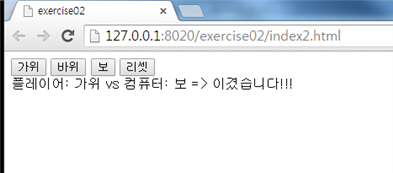
실습 2: 가위 바위 보 게임 만들기 프로젝트명 : exercise02 파일명: index.html, rockscissorspaper.js (외부 스크립트) 요구사항 1. 사용자는 가위, 바위, 보 버튼을 눌러 게임을 진행합니다. 2. index.html은rockscissorspaper.js를 외부 스크립트로 참조합니다. 3. index.html은 game, result의 id를 가진 div 요소를 가집니다. 4. Game의 id를 가진 div 요소는 btnScissors, btnRock, btnPaper의 id를 가진 button 요소를 자식요소로 가집니다. 5. DOM 이벤트는 크로스 브라우징 문제가 있으므로 모든 이벤트와 관련된 함수를 만들 때는 크로스 브라우징 문제를 반드시 해결해야 합니다. 6...