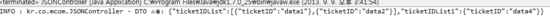
두 개다 name(key)와 value로 데이터를 넣어주는 형식이다. 사용 방식은 같으나 accumulate는 같은 key가 들어왔을 때 배열 식으로 계속해서 value를 붙여주는 형식을 띄고 element는 같은 key가 들어왔을 때 value를 이전 value에 덮여씌워 주는 형식이다. ex) 소스: JSONdata data1 = new JSONdata("data1"); JSONdata data2 = new JSONdata("data2"); JSONdata data3 = new JSONdata("data3"); JSONdata data4 = new JSONdata("data4"); //값 추가 jsonByDTO.accumulate("ticketIDList", data1); jsonByDTO.accum..