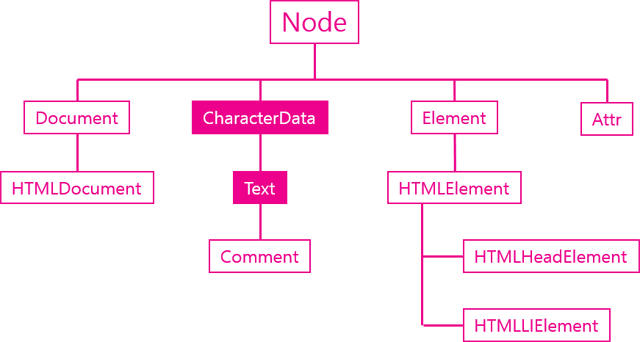
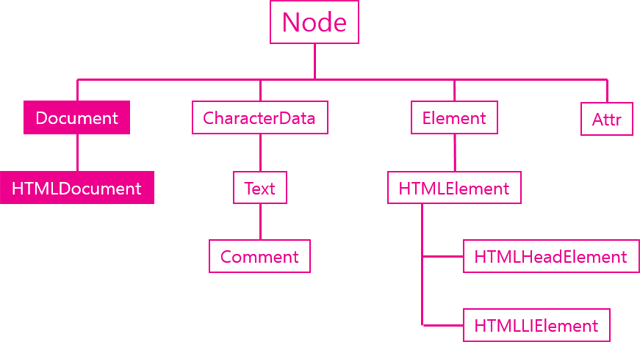
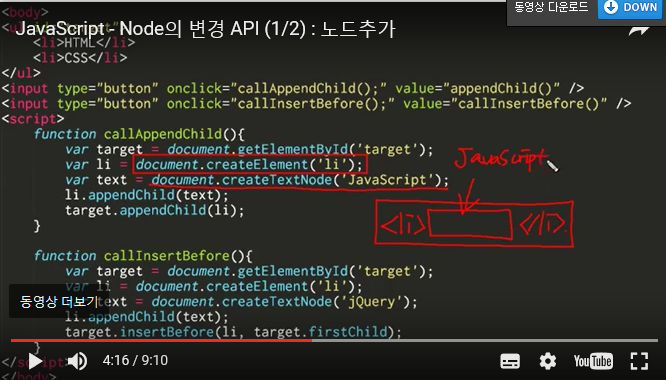
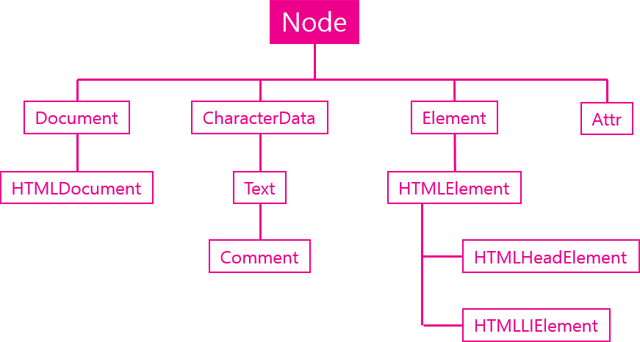
27. Text 객체 값 API 텍스트 노드는 DOM에서 실질적인 데이터가 저장되는 객체이다. 따라서 텍스트 노드에는 값과 관련된 여러 기능들이 있는데 이번 시간에는 값을 가져오는 두개의 API를 알아본다. (둘 다 같은 의미임) nodeValue data html css JavaScript var t = document.getElementById('target').firstChild; console.log(t.nodeValue); console.log(t.data); 출처 : https://opentutorials.org/course/1375/6745 28. Text 객체 조작 API 텍스트 노드가 상속 받은 CharacterData 객체는 문자를 제어할 수 있는 다양한 API를 제공한다. 아래는 조작..