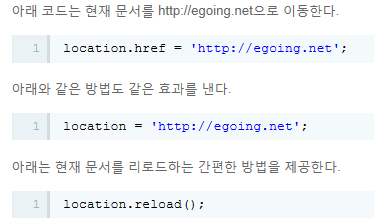
5. 사용자와 커뮤니케이션하기 HTML은 form을 통해서 사용자와 커뮤니케이션할 수 있는 기능을 제공한다. 자바스크립트에는 사용자와 정보를 주고 받을 수 있는 간편한 수단을 제공한다. 1) alert 경고창이라고 부른다. 사용자에게 정보를 제공하거나 디버깅등의 용도로 많이 사용한다. 2) confirm 확인을 누르면 true, 취소를 누르면 false를 리턴한다. 3) prompt 4) Location 객체 Location 객체는 문서의 주소와 관련된 객체로 Window 객체의 프로퍼티다. 이 객체를 이용해서 윈도우의 문서 URL을 변경할 수 있고, 문서의 위치와 관련해서 다양한 정보를 얻을 수 있다. 5) 현재 윈도우의 URL 알아내기 아래는 현재 윈도우의 문서가 위치하는 URL을 알아내는 방법이다 ..