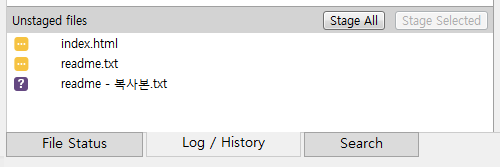
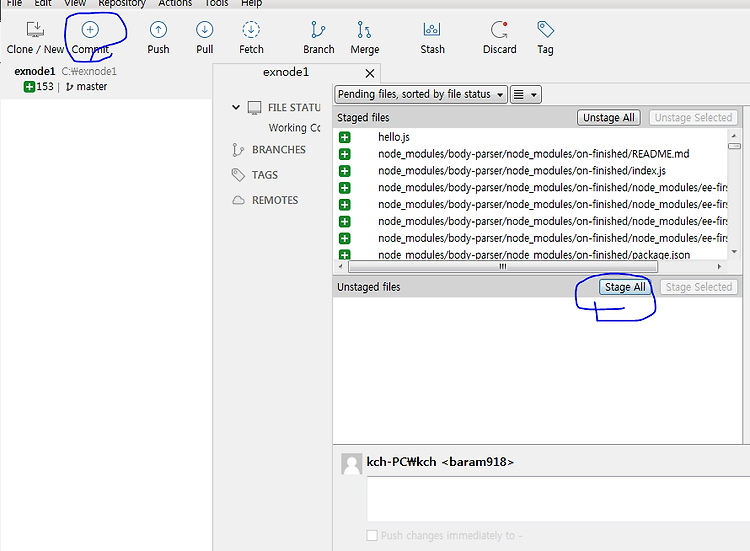
4. 한개만 커밋해보기아래에서 readme.txt앞쪽 노란색 ...은 이미 커밋이 된 파일중에 수정된 파일을 의미하고?은 아직 커밋이 되지 않은 파일을 의미한다. 파일을 클릭하면 위와 같이 수정된 부분이 출력된다. 만약 다음과 같이 2개만 선택 후 커밋을 하면 다음과 같이 된다. 그러면 다음과 같이 나머지는 커밋되지 않은 상태로 바뀐다. 여기서 Unstaged fileds에서 파일을 선택하는 것을 working copy라고 하고 Unstaged files에서 staged files로 옮기는 것을 add라고 한다. 그리고 다음의 공간을 repository(저장소)라고 부른다. readme.txt를 add한 상태에서 수정을 하게되면 다음과 같이 readme.txt가 두 곳에 존재한다.이 상태에서 커밋하면 s..