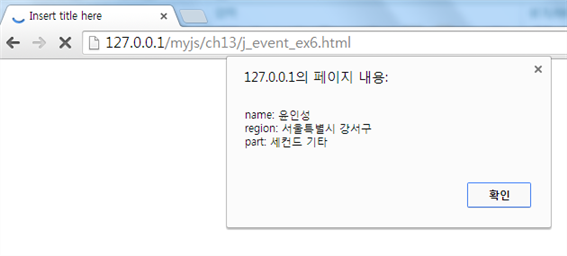
$.extend 메소드는 어떤 객체에 속성을 추가해주는 메소드입니다. 간단하니까 다음의 예제를 보면 이해가 되실 겁니다. DOCTYPE html> Insert title here $(document).ready(function(){ var object = {name: '윤인성'}; //객체에 속성들을 추가하게됨 $.extend(object, { region: '서울특별시 강서구', part: '세컨드 기타' }); var output = ''; //$.each 메소드로 출력해봄 $.each(object, function(key, item){ output += key + ': ' + item + '\n'; }); alert(output); }); 실행화면