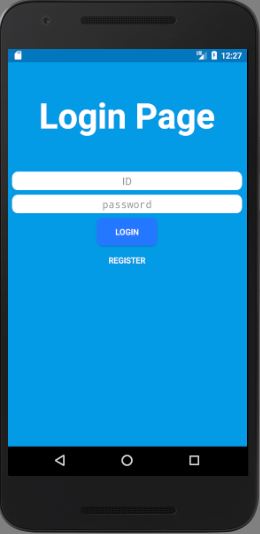
예제 출처 : https://www.inflearn.com/course 예제 소스 : https://github.com/GaKaRi/gakari_android/tree/master/Proj_Manager_v9 이전예제 프로젝트 1. 애플리케이션 화면 디자인 프로젝트 2. 액티비티 화면 전환 프로젝트 3. 데이터베이스 및 서버 구축 프로젝트 4. 로그인 및 메인 화면 구현 프로젝트 5. 회원목록 출력하기 프로젝트 6. 회원목록을 리스트뷰로 출력하기 프로젝트 7. 회원 삭제 및 관리자 기능 프로젝트 8. 회원 검색 기능 추가 이전까지 했던 예제를 다음과 같이 예쁘게 만드는 작업입니다. 물론 기능은 동일합니다. 다음은 로그인 화면입니다. 다음은 로그인 후 화면입니다. 다음은 회원 계정 출력페이지입니다. res..