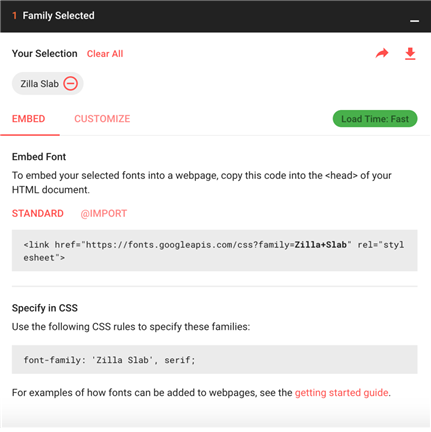
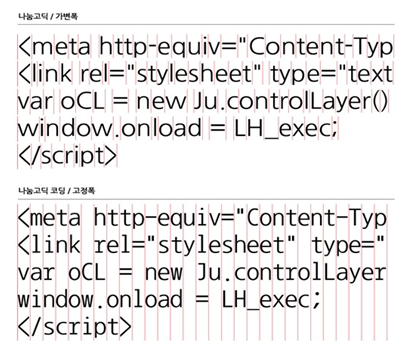
12. 웹폰트 웹폰트란? 웹폰트는 사용자가 가지고 있지않은 폰트를 웹페이지에서 사용할 수 있는 방법입니다. 폰트를 서버에서 다운로드하는 방식이라고 할 수 있습니다. 본 수업에서는 구글에서 제공하는 무료 웹폰트 서비스인 google fonts를 이용해서 웹폰트를 설명합니다. 구글 폰트 사이트에서 다음과 같이 선택하면 link주소와 font-family 적용법이 나옵니다. web_font.html Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce facilisis lacus eu ex rhoncus pretium. Sed vestibulum risus pharetra, consequat nibh ac, ornare nunc. Nunc eu dui..