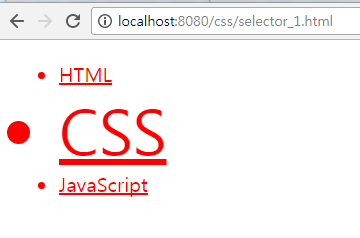
7. font-size 글꼴의 크기를 지정합니다. 주요 단위로는 px, em, rem이 있습니다. rem html 태그에 적용된 font-size의 영향을 받습니다. html 태그의 폰트 크기에 따라서 상대적으로 크기가 결정되기 때문에 이해하기 쉽습니다. 가장 바람직한 단위입니다. 이것을 사용하세요. px 모니터 상의 화소 하나의 크기에 대응되는 단위입니다. 고정된 값이기 때문에 이해하기 쉽습니다만, 사용자가 글꼴의 크기를 조정할 수 없기 때문에 가급적 사용을 하지 않는 것이 좋습니다. em 부모 태그의 영향을 받는 상대적인 크기입니다. 부모의 크기에 영향을 받기 때문에 파악하기가 어렵습니다. rem이 등장하면서 이 단위 역시 사용이 권장되지 않습니다. 예제. font_size.html PX REM 실행..